hexo 搭建记录
Last updated on 8 months ago
动机
就记录下 blog ,一开始 是放在GitHub page上,但是 哪个访问太慢了,而且有时候 push不上去,于是后来 在直接在 服务器上 运行hexo,刚 开始想怎么在本地 直接发布,并并部署在 服务器,一开始的做法 , git 同步 hexo整个代码,额。。。后来发现只需要同步 public的文件夹的内容就可以,服务器后来也没有用 hexo 部署,而是 用Nginx 做静态资源的服务器,端口直接定向到 80,后面 还加了 git hook,实现git自动 pull 部署, 目前 大致 框架算是完成好了(能写就行的原则),后续在添加功能
Nginx 做域名指向
域名备案完成,想使用域名代替ip,域名解析指向ip就行,但没那么简单,最后还是修改了 Nginx 的配置文件
图床的搭建
起初: 直接把图片上传,好像装个什么插件(这个忘了),用是挺好用的,但有时候路径不对,还没找到原因
后面: 一直想尝试用图床,但懒得折腾;恰好现在有 备案好的域名,于是 就捣鼓了下七牛云的云储存,其实也不难~
1. 注册七牛云并实名 然后点 对象存储 创建空间


2.添加域名
如果你自己没有备案的域名只能 用七牛云的但是只有30 天…..

剩下就是添加域名啦

缓存配置 我直接选默认(我也还没搞明白这个怎么用…)

这里需要注意的是 域名的问题: 我直接用一级域名 会404,可能是因为 一级域名 被Nginx解析了,要在Nginx配置文件中修改下,于是我用了个二级域名(这个可以去对应的域名网站解析),一切完成后 下载
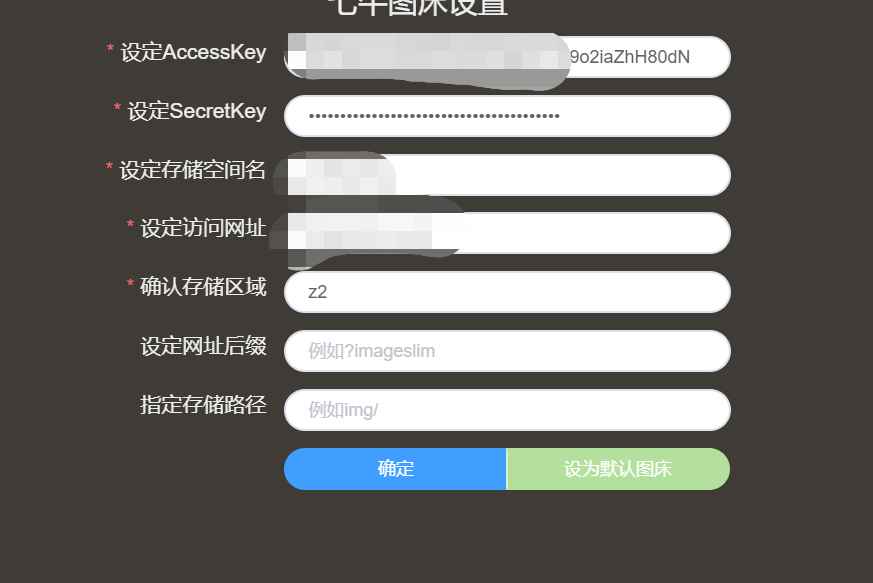
3.PicGO 图床上传工具
存储区域: 华南的是z2,以此类推
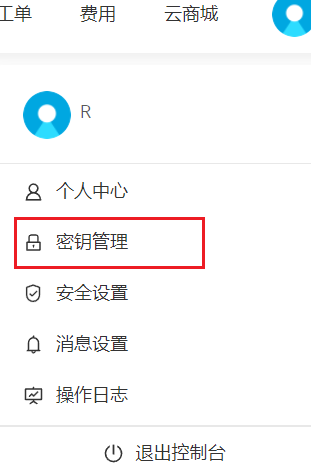
key和secretkey可以在找到


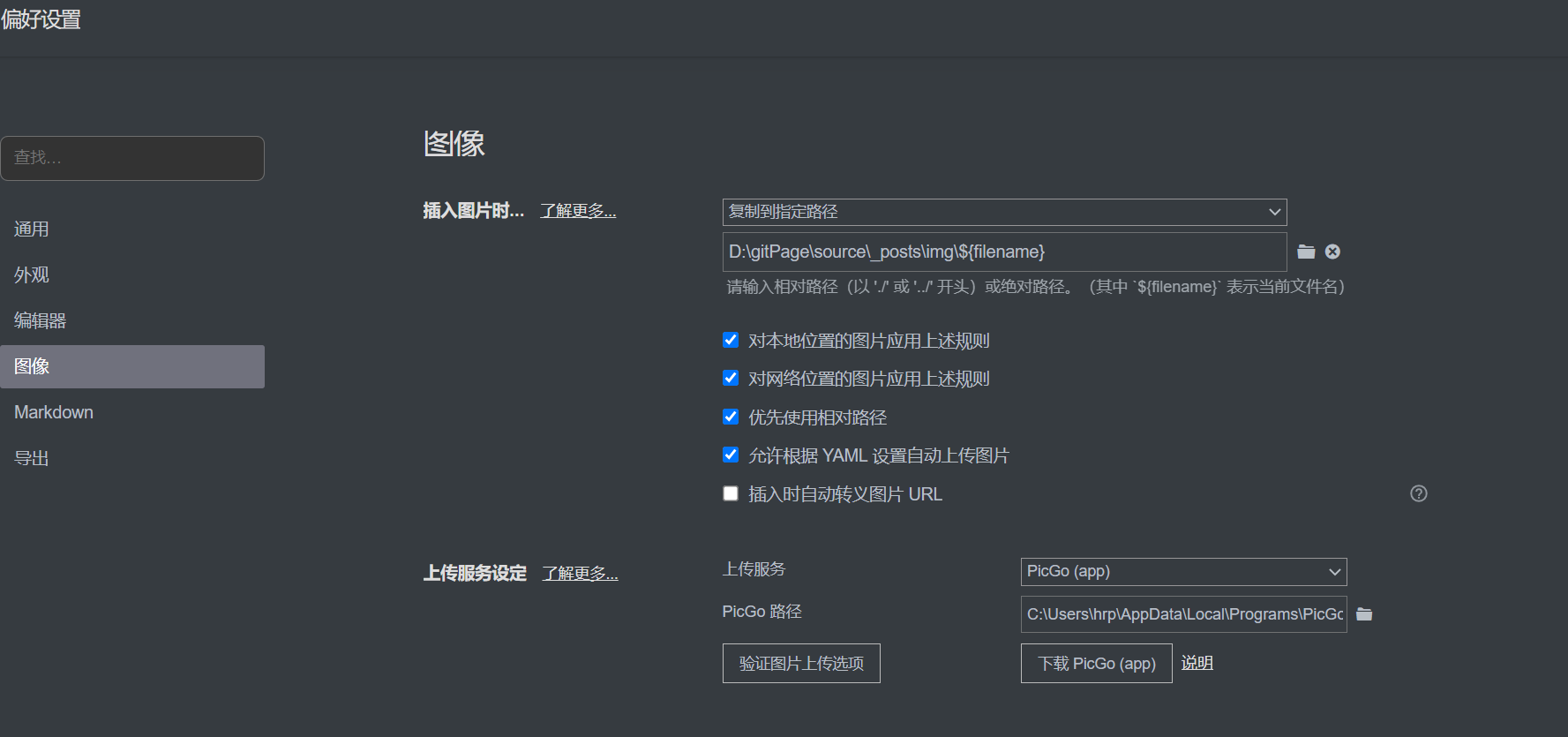
我用 typora 这个可以直接贴图上传,在偏好设置 配一下就可以

hexo 功能完善记录
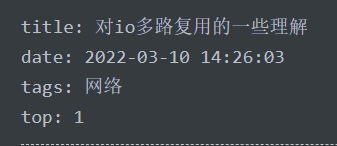
实现文章置顶功能
1 | |
在 format 中 加入 top :1

置顶了但是没有标志
/blog/themes/next/layout/_macro 目录下的post.swig文件,定位到<div class="post-meta">标签下,插入如下代码:
1 | |
效果展示:
1 | |
实现首页背景每天更新图片
今天打开必应搜索,突然突然想到我的blog背景图能不能和必应一样每天更新,于是搜了下必应背景图的api,果然有,于是直接在 配置文件上更换了这个,但是第一次加载没那么快了
开启评论功能
这个主题都集成了好多功能!! 评论模块也有,这次选用 leancloud 提供的平台,只需要注册 拿到 api key就行,一步搞定…. 我在想自己有服务器,是不是也可以在后台搭建个评论系统 ; 这里留一个坑吧…. leancloud好像提供提供许多服务的